Ejercicio 1:
Ajuste tanto el valor de la Velocidad como el valor del Diafragma hasta que el exposímetro marque exposición correcta, es decir indique o esté en el centro. ¿El exposímetro?
Ejercicio 2:
Aléjese y tome una foto de cuerpo entero de la niña.
¿Cómo lograr que estén nítidos la niña y el fondo?: Cerrando la apertura a f/5.0 y dándole mas tiempo al abrir el obturador a 1/640 seg
¿El diafragma y la profundidad de campo?
Ejercicio 3:
Congele el movimiento del molinete/ringlete
¿Cómo lo haría?: Dándole menor valor a la apertura y equilibrándolo con el obturador
No importa el resto de la escena.
¿Qué variables debemos controlar?: Menor valor a la apertura y mas tiempo al obturador
¿Tiempo de exposición?
Ejercicio 4:
Practica ahora con los valores ISO
¿notas el efecto que produce cuando bajas y subes los valores, digamos 100 / 3200 / 6400?: Se puede ver la diferencia entre el valor de 100 y de 6400 por la cantidad de luz que el ISO nos a permitido exponer en cada foto.
¿Sensibilidad? ISO
Valores en 100
Valores a 3200
Valores a 6400
Ejercicio 5:
Realice un primer plano del rostro de la niña y desenfoque el resto
¿Cómo lo haría?: Hacemos zoom hasta tener el primer plano de la niña aumentando la distancia y la distancia focal, luego bajamos valores a la apertura y mas tiempo al obturador.
¿La distancia, la distancia focal, el diafragma y la profundidad de campo?
Ejercicio 6:
Dispara varias tomas variando la velocidad: valores bajos y altos.
¿Qué ocurre con la nitidez?: Se pierde, entre mayor tiempo del obturador mas nítida sera la imagen (congelada) y a menor creara una imagen borrosa (Barrido)
¿BARRIDOS, CONGELADOS¿VELOCIDAD/TIEMPO DE EXPOSICIÓN?
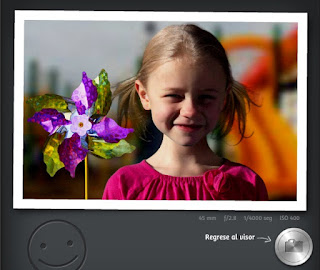
Congelado en 1/4000 seg
Congelado en 1/800 seg
Valores en 1/200 seg (intermedio)
Valores en 1/40 seg (intermedio)
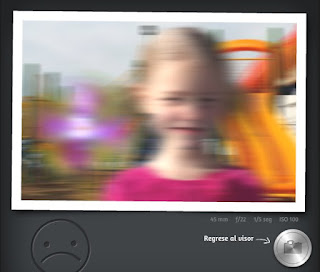
Barrido en 1/10 seg
Barrido en 1/05 seg
Link del programa: